Here is the final result.

Start by making a rectangle selection over the stage as shown below, then fill it with a random color (it will be changed later).

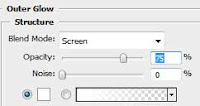
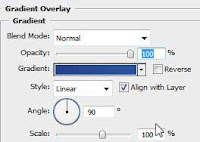
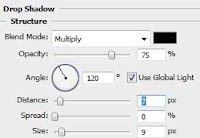
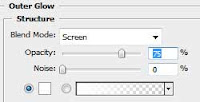
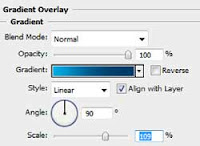
Now in the layers panel, double click the new shape layer to get to the layers style panel and give it styles as shown below.



Now put in your text on top of the rectangle shape in a separate layer, I choose to put in two X's (Don't ask why).
For the shape of text you put in, double click the layer to get to the styles panel and give it settings as shown below.


Make a new layer above all other layers and name it reflection, then hold down ctrl key and click the first rectangle shape layer to load the shape selection. Now with the selection tool subtract from selection as shown below.

Now make a gradient going from white to transparent color and apply it to the selection so you get a result like below.

No comments:
Post a Comment